Access to My Senses (ATMS)
A website and social media initiative addressing disparities in healthcare costs for those with sensory impairments.
About the Project
The goal of Access to My Senses is to educate users on the inequities in healthcare, specifically for those with sensory impairments. Please see the introduction video below.
Ideation and Prototype
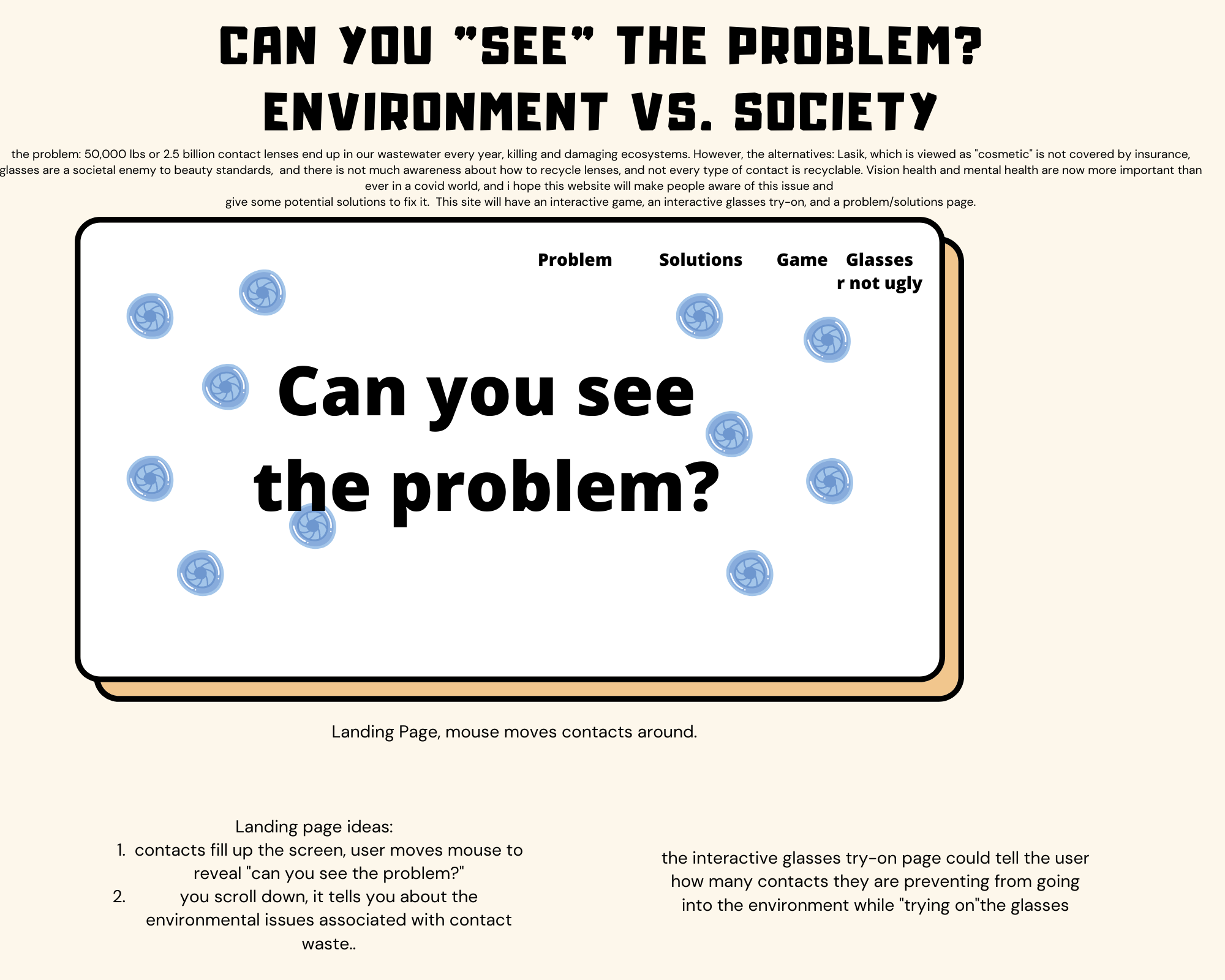
Initially, I wanted to only focus on the problems with insurance coverage for one sense, which was vision. I’ve had problems receiving coverage for glasses ever since I was little, and wanted to echo this in my project. I also wanted to talk about how the vision industry affects the environment. This was the sense that I have had personal experience dealing with, and my inspiration. This is where my first prototype, “Can you see the problem?” came from.
Although I could have pursued this route, this was not what I originally aimed to do. I wanted to create a site that provides awareness for those who have had financial hardships when obtaining healthcare. Originally, I had a problem figuring out the scope of the project, since healthcare is such a broad topic in the United States and around the world.
However, after consulting with Professor Ault, I decided to increase the scope of my project to all five senses. I was worried that there wouldn’t be enough information on each sense, but ultimately found a lot of information and resources for each.
Second Prototype
After deciding to move forward with the rest of the five senses, I decided to create a new prototype, with color contrast in mind. According to the Web Accessibility Guidelines initiative, not having a lot of colors or detail is important. I needed to find the balance between detail and content.
I wanted it to be clear what the site's purpose was, and also wanted to clearly highlight each sense. Having experience with UX mockups, I decided to use Adobe XD to create a functional prototype, and used Illustrator to create custom graphics for each of the senses.
After doing more research and importing the rest of the content, I decided to start working on the second half of my project, the social media portion.
In my proposal, I originally wanted to hand code this site from scratch, since I do have HTML/CSS/JS experience. However, since I mostly wanted to focus on branding, engagement, and meaning, I decided to acquire a domain and use the website builder Wix to build the site. With Professor Smith’s advice, building the website on Wix allowed me to focus more on the branding, accessibility, and content that was most important to the site. It also allows for custom code and HTML accessible code.
Social Media
I decided to use Instagram for my primary social media page, as it is the most used social media network out of the rest. It also has a plethora of accessibility features for alt text, captions, etc.
Journalists and freelance creators have had a plethora of success making awareness pages on Instagram for a variety of issues. One in particular that I follow, is known as “so.informed”, which is a page that focuses on political issues. I wanted to model my page like this one.
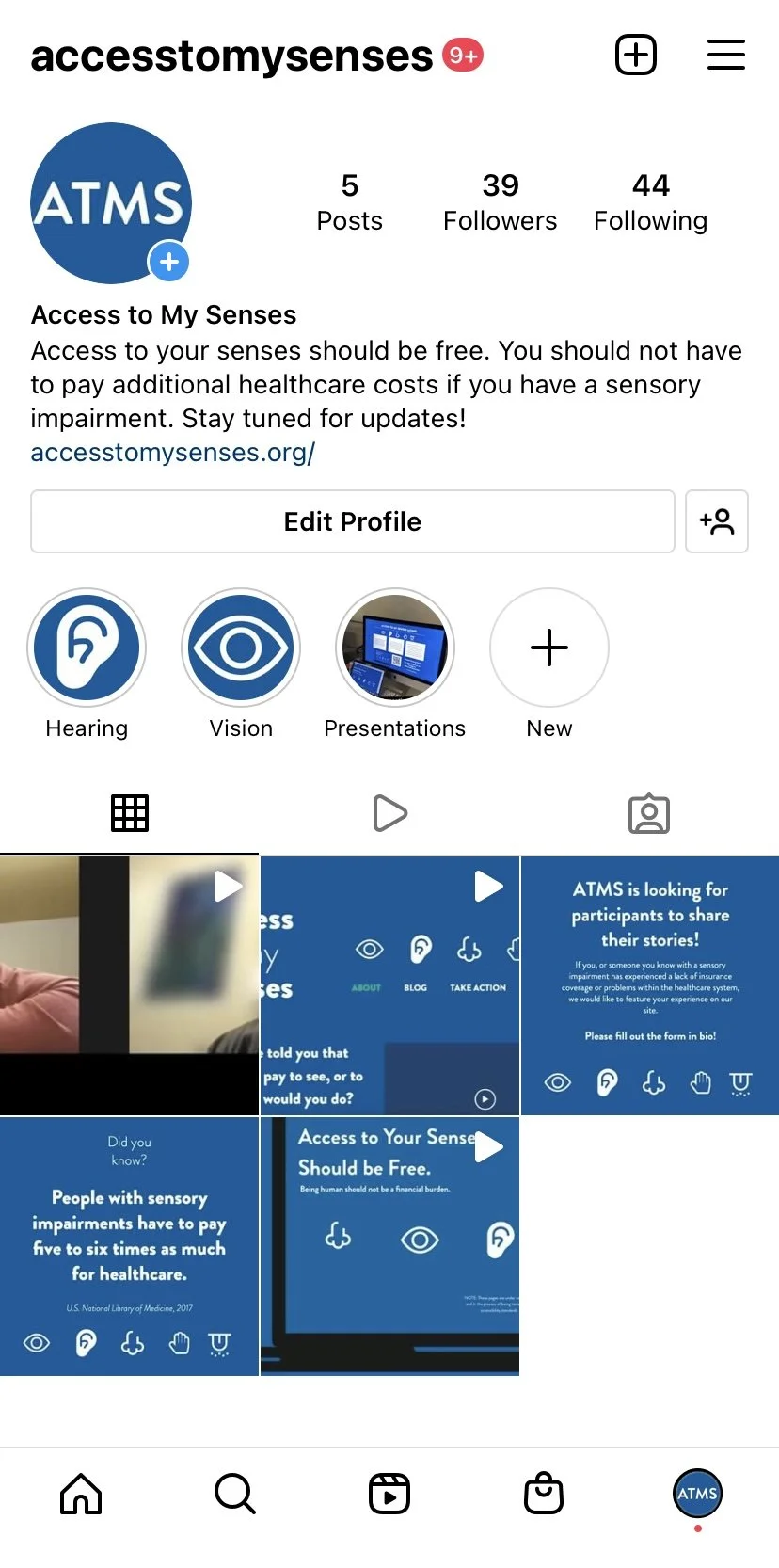
Below, you can see my semi-final social media page and the “so.informed” page. I included story highlights for each sense, with posts ranging from interviews to quick facts.







Final Site and Results
After research, interviews, prototypes, and obstacles, the site is now finally live, on both desktop and mobile.
Scan with your phone to view the site on mobile.
Laying out the Content
-

Information Pages
For all of the senses, I wanted to tell a personal experience, followed by information about the problem. I wanted this to be simple to read and navigate, with not a lot of images so that the content was the main focus.
-

Blog Page
One of the main components of my site was having participants share their stories. There is a form on the main page for those who want to share their story and receive more information. The interviews and blog posts are posted on the Blog Page.
Challenges and Accessibility Testing
I wanted to feature a bunch of stories from different people on the site, and used social media and word of mouth to promote my project. I was in contact with Meghan Sillet, Director of the Accessibility Resource Center at TCNJ, who guided me through the process of making the site accessible. This included using the World Wide Web Accessibility Guildelines Document and the WAVE Web Accessibility Evaluation Tool. Wix also has features such as an “Accessibility Wizard”, which provides feedback on your site for contrast, headings, and content.
The site is accessible for reading through a screen reader, and also provides HTML accessible coding. In addition, the videos on the website all have transcripts, and each image has alternative text options for screen readers. I was not able to get as many people interviewed for the site as I would have liked, but the interviews I did have were very informative and on the site.
In addition, I had problems with having the domain accessible on the school network, which I found out two days before the showcase. Even after testing the site and presenting it each week previously.
One of the cons of using a website builder is that some of the content layout is formatted automatically, and when building the mobile site all of the content got shifted into random places.
About Jonathan DellaGatta
Jonathan DellaGatta is a senior Interactive Multimedia Major at The College of New Jersey (TCNJ). He has experienced failure and lack of access in our healthcare and insurance systems for his eyesight multiple times while he was younger. Jonathan Decided to create ATMS to advocate for his friends, family, and community who have sensory impairments and are unable to get the coverage they need to live. Throughout his time at TCNJ, he has improved upon his graphic design, web, and media skills to create content for a variety of organizations.